Was hat es mit CO2 neutralen Webseiten auf sich und kann Webdesign überhaupt nachhaltig sein?
Nachdem Deutschland sich zum Ziel gesetzt hat bis 2045 klimaneutral zu sein, bekommt der CO2 Fußabdruck für Unternehmen wie auch für Einzelpersonen eine ganz neue Bedeutung. Um dieses Ziel zu erreichen, genügt es nicht alle Kohlekraftwerke abzuschalten und Elektroauto zu fahren. Vielmehr gilt es alle Bereiche auf ihre CO2 Emissionen zu untersuchen und zu optimieren. Jede Einsparung, und ist sie noch so klein, bringt uns näher an das angestrebte Ziel der Klimaneutralität.
Unsere schöne neue digitale Welt braucht Strom, richtig viel Strom! Wäre das Internet ein Land, dann hätte es den sechstgrößten Stromverbrauch auf der Erde. Untersuchungen von Greenpeace belegen dies. Selbst die weltweiten Emissionen des Flugverkehrs hat das Internet bereits überholt.
Verursacht wird dies durch Videostreaming, Socialmedia oder die weltweit milliardenfach ausgeführten Klicks bei Suchanfragen. Autonomes Fahren und der weitere Ausbau des Internet der Dinge (Internet of Things) lassen den Strombedarf weltweit weiter rasant ansteigen. Aktuell verdoppelt sich die Nutzung von digitalen Dienstleistungen alle ein bis zwei Jahre.

Wie lassen sich die durch das Internet verursachten CO2-Emissionen reduzieren?
Die beiden wesentlichen Faktoren hierbei sind das zu übertragende Datenvolumen sowie die Nutzung von „Grünem Strom“. Während die Umstellung auf Strom aus regenerativen Energiequellen (REG) noch relativ einfach zu bewerkstelligen ist, ist die Reduzierung der übertragenen Datenmenge ein komplexeres Thema.
Nachhaltiges Webdesign reduziert CO2 Emissionen.
Flatrates und steigende Bandbreiten (5G/Glasfaser) führen leider zunehmend zu einem sorgloseren Umgang mit den Datenvolumina die über das Internet übertragen werden. Ein Nachdenken über Energieeffizienz scheint es nicht mehr zu geben. So werden Bilder ohne Anpassung der Größe direkt von der Kamera ins Netz gestellt, Videos nicht optimal komprimiert, oder auch bei der Programmierung von Webseiten, Apps und digitalen Produkten nicht sorgfältig genug vorgegangen.
Vom „Sustainable Web“ sind wir weit entfernt, digitale Nachhaltigkeit sieht anders aus!
Wie definiert sich nachhaltiges Webdesign?
Hierfür hat 2019 eine kleine Gruppe von Designern, Entwicklern und Digital Profis das „Sustainable Web Manifesto“ verfasst. Es definiert nachhaltige Projekte als sauber, effizient, offen, ehrlich, regenerativ und resilient.
Was ist darunter zu verstehen?
Sauber
Durch Verwendung von 100 Prozent erneuerbarer Energie.
Effizient
Unnötig aufgeblähte und schlecht programmierte Internetseiten verschwenden nicht nur Strom, sondern reduzieren die Geschwindigkeit. Dies wirkt sich wiederum negativ auf das Benutzererlebnis aus.
Offen
Offenheit ist die Basis für Inspiration, gegenseitige Hilfe und die Möglichkeit aus den Fehlern anderer zu lernen. Dadurch verkürzt sich der Schaffensprozess, was wiederum zu mehr Nachhaltigkeit führt.
Ehrlich
Ohne Ehrlichkeit kann es auch keine Offenheit geben. Ehrlichkeit schafft Vertrauen, was wiederum die Basis für eine gute Zusammenarbeit ist.
Regenerativ
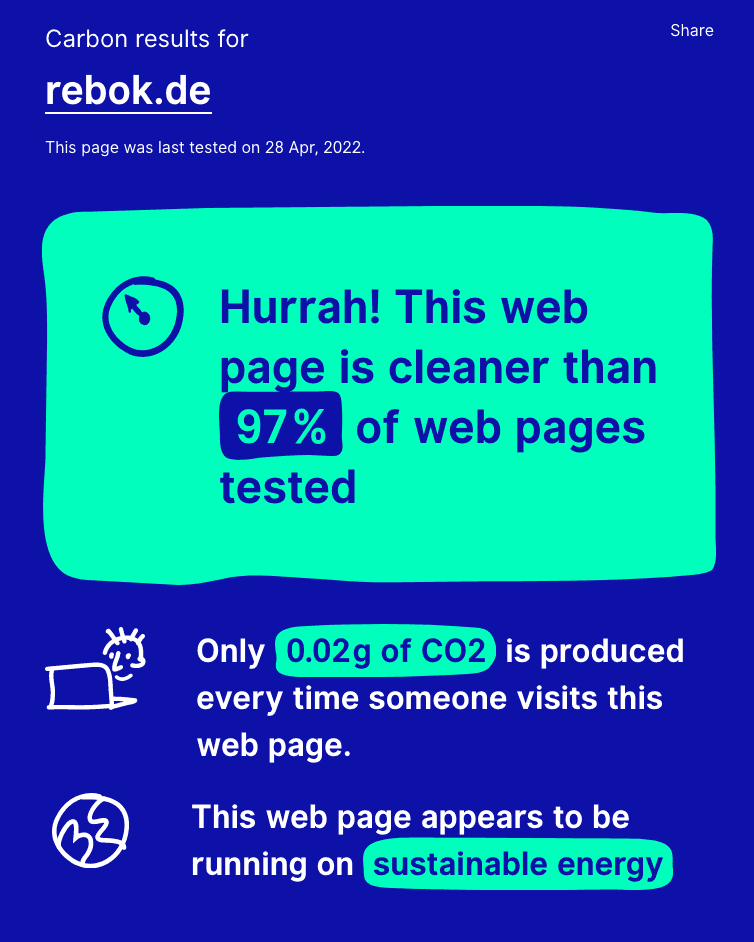
Nachhaltiges Webdesign trägt nicht direkt zur Regeneration der durch CO2 Emissionen entstandenen Schäden bei. Der verminderte CO2 Ausstoß wirkt jedoch indirekt regenerativ, da es die Natur und deren Selbstheilungsprozesse unterstützt. Kleine Maßnahmen wie unser „CO2 neutral Hosting“ Button lassen sich einfach umsetzen und führen bei dem ein oder anderen Betrachter zu einem Gedankenanstoß mit regenerativen Auswirkungen.
Resilient
Zur Gewährleistung der Widerstandsfähigkeit (Resilienz) unserer Gesellschaft ist das Internet ein wichtiges Instrument. Es unterstützt uns bei der schnellen Verteilung von Wissen über Probleme und deren mögliche Lösungen. Ein resilientes Web ist somit die Voraussetzung dafür, dass selbst über die langsamsten Internet-Verbindung wichtige Informationen und Webdienste, auf jedem Gerät und unter fast allen Bedingungen zugänglich sind.
Auf welche Dinge müssen wir achten um den CO2 Fußabdruck unserer Webseite zu reduzieren?
Die Menge der übertragenen Daten hängt im wesentlichen an drei Faktoren:
- Größe der Seite
- Anzahl Besucher
- Anzahl der abgerufenen Seiten
Mit einer guten Informationsarchitektur (IA) lässt sich die Anzahl abgerufener Seiten reduzieren, die User-Experience (UX) steigern und gleichzeitig die CO2-Emissionen senken. Ein Blick in die User-Journey gibt Aufschluss an welchen Stellen es sinnvoll ist Verbesserungen vorzunehmen.
Der Content-Management-Prozess
Im laufenden Betrieb einer Webseite kommen immer wieder neue Inhalte hinzu, wobei leider oftmals vergessen wird alten Content zu überprüfen und gegebenenfalls zu löschen. Ein Content-Management-Prozess der sowohl Zeit für die Content-Pflege sowie regelmäßige Content-Audits einplant, hilft dabei die Seite schlank und effektiv zu halten.
Verwendung von Bildern und Video
Bilder und Video tragen einen Großteil zur zu übertragenden Datenmenge bei. Deshalb sollte deren Einsatz sorgfältig bedacht werden. Neben der Verwendung der richtigen Bildgröße lässt sich durch den Einsatz moderner Bild- und Videoformate, wie WebP, SVG oder MP4, die Dateigröße deutlich reduzieren. Trotz modernster Komprimierungsalgorithmen verursacht Video enorm große Datenmengen, weshalb es besser ist auf den Einsatz von Videohintergründen und Autoplay-Videos zu verzichten. Auch die Länge des Videos zählt. Jede eingesparte Sekunde spart CO2.
Bewegte Elemente
Bewegung kann, soweit sie sinnvoll eingesetzt wird, zu einem besseren Benutzererlebnis führen. Grundsätzlich ist jedoch zu bedenken, dass jede Animation die Prozessorlast erhöht und somit auch den Stromverbrauch steigert. Es gilt ein Gleichgewicht zu finden, zwischen Effekten die das Nutzererlebnis wirklich verbessern und solchen die einfach überflüssig sind. Grundsätzlich lässt sich auch hier sagen, weniger ist mehr.
Web Typografie
Hier ist abzuwägen wie viele verschiedene Schriftarten bzw. Schriftschnitte eingesetzt werden sollen. Der Einsatz von Systemschriften reduziert die Anzahl an Serveranfragen und den Datentransfer.
Programmierung / Technik
- Effizientere Programmierung
- Reduzierung und Komprimierung von JavaScript- und CSS-Dateien
- Sparsamer Einsatz von Erweiterungen (Plugins) und Trackingtools
- Einsatz von modernen Caching Technologien
- Verwendung eines Content Delivery Network (CDN)
- Blockieren von Bots
- Grünes Webhosting mit innovativen Serverkonzepten für optimale Auslastung und Energieeffizienz
Weshalb sich nachhaltiges Webdesign auszahlt?
All die angesprochenen Maßnahmen zur Reduzierung der CO2-Emissionen der eigenen Webseite haben weitere positive Effekte zur Folge.
Resumée
Wie bei allen Prozessen, macht auch bei nachhaltigem Webdesign, die richtige Balance den feinen aber gravierenden Unterschied.
Fazit: Kann es eine CO2 neutrale Webseite überhaupt geben?
Theoretisch ja, sofern das gesamte Internet CO2 neutral ist. Wenn jeder Einzelne von uns seinen Teil dazu beiträgt, werden wir diesen Zustand auch irgendwann erreichen. Bis dahin können wir nur den in unserem Einflussbereich stehenden Teil CO2 neutral gestalten. Unsere Zukunft ist das, was wir aus ihr machen, es liegt in unser aller Händen.